Electric Drift
Electric Drift was my final project at Awesome Inc's coding bootcamp. This project was meant to simulate a two week coding sprint. The requirements for this project was to incorporate the following technologies to create a site of your choosing:
- Bootstrap
- Sass
- Laravel
- Postgresql
- Vuejs
- PHP
I was inspired to create an electric vehicle blog site called 'Electric Drift'. This was due to me owning an electric vehicle and being passionate about telling others the benefits of owning an electric vehicle. During the two week sprint, I mainly focused one app for my site called 'Charge Log'. The 'Charge Log' app is a fuel log for electric vehicles. The reason why I wanted to include it was to assist current electric vehicle owners budget their fuel costs while they were away from home.
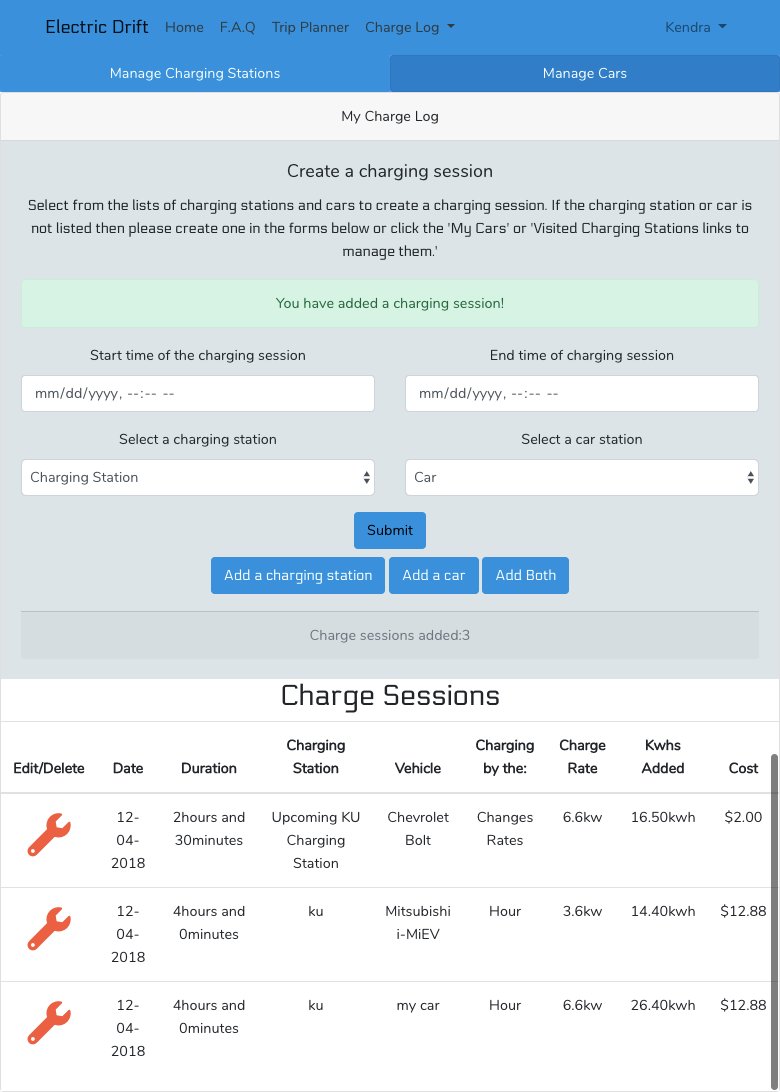
My charge log is able to report the cost of charging at a variety of charging stations with any electric vehicle through a charging session. To create a charging session, you must first select the date and the times of when you charging your vehicle.Then, select the charging station and electric vehicle involved with the charging session. If there are no charging stations or vehicles listed on the app, then the user can click on the 'Add a Car' or 'Add a Charging Station' buttons on the 'Charging Sessions' page or go to the 'Manage Cars/Manage Charging Stations' pages to add a car or charging station. After inputting all the information necessary for creating a charging session, my app will calculate the cost of charging through a Vuejs component and populate the charging session data into a table underneath the 'Create a Charging Session' form.
You can also view the charging session information in different ways. If you go to the 'Manage Charging Stations' page you can click on the name of the charging station and it will show you a table of all the charging sessions involving that particular charging station. A similar feature was done for each vehicle stored on the app.The user can also edit or delete vehicles and charging stations without impacting the previous charging session entries. This was done by adding more fields in my pivot table to include the data from the vehicle and the charging station when a charging session was created. Also if a user wants to delete vehicle or charging station, I will still be able to retrieve the data via a soft delete with the Laravel framework.
When designing the app, I used Sass to help change the Bootstrap colors so that I can use a cool color scheme for the app. With Boostrap, I made sure that the information expressed on larger screens would look decent on smaller screens aswell.
Conclusion
I truly enjoyed working on this project and being able to make a usable app for EV owners. If I had more time on this project, I would have added another app that would compare the fueling costs of an electric vehicle to a gasoline vehicle. I would also add more content for non-electric vehicle owners to inform them about the benefits of electric vehicles.